

- Bootstrap new apps with CLI
- Incorporate 70+ UI components
- Manage large data sets
- Bind UI to real-time data
- Customize via ThemeBuilder
- Target desktops and mobile devices


From Vision to Production in Days, notMonths
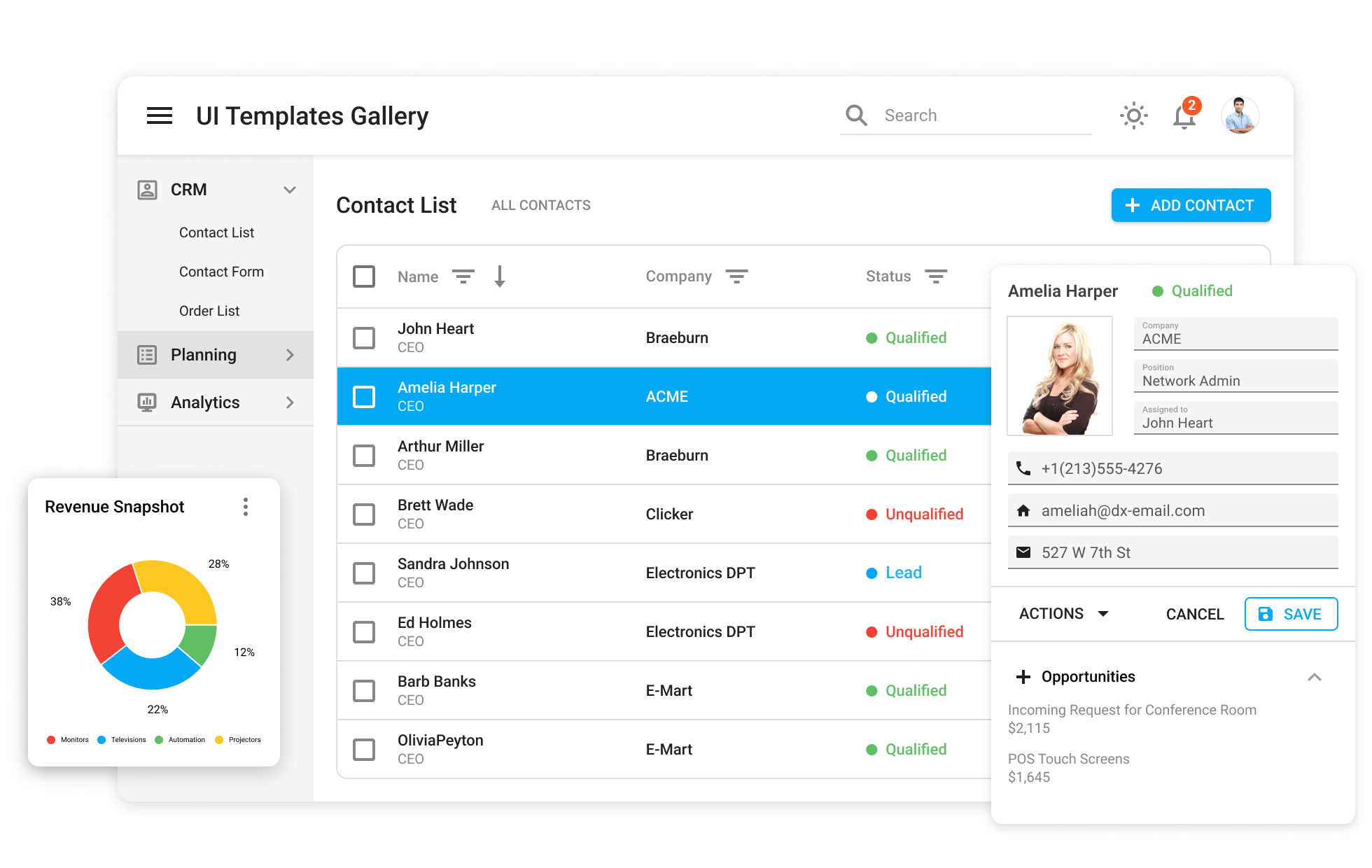
UITemplates
CLI Scaffolding Tools
Docs & Examples
Support Services
Copy and Paste High-Impact UITemplates
With DevExtreme, you don’t need to waste energy on conventional Angular UI/UX patterns. Our UI Template gallery includes responsive Angular UI templates for numerous usage scenarios for today’s modern business web applications.
Learn More
Quickly Create Your Next Great AngularApp
DevExtreme allows you to focus on business requirements rather than initial boilerplate code. Our interactive CLI tool is built atop Angular CLI. Create new responsive Angular applications with navigation menu/authentication forms via a single CLI command.
Getting Started

Your Goals, OurMission
Master concepts with our detailed help topics, code examples, and demo gallery. Believe it or not, our online demo gallery includes more than 450 interactive task-based Angular demo projects.
View Demos
Meet Deadlines and OvercomeObstacles
We are here to help.
We will do our best to answer your support questions in a timely manner and make certain to meet and exceed expectations.
Support

70+ Angular UI Components
DataGrid TreeList PivotGrid Scheduler File Management Mapping

Angular Data Grid
Responsive Angular DataGridComponent
Allow end users to manage/edit information as business requirements dictate. The blazing-fast DevExtreme Angular Data Grid includes a variety of data shaping/data editing options.

Angular TreeList
Tree View and List ViewHybrid
An intuitive and easy to use widget that combines the power of a traditional Grid and a TreeView in a single Angular UI component.


Angular Forms & Editors
Responsive Form Layout Component and a Comprehensive Suite of DataEditors
Our responsive Angular Form component will help you address your toughest UI challenge and deliver elegant data forms without tedium. Take advantage of automatically generated editors based on your data structure or customize the layout as needs dictate.

Angular Charts & Gauges
Interactive High-Performance Data VisualizationComponents
Our Angular Chart library includes a rich collection of high-performance data visualization components for analytics and business intelligence needs. It includes 30+ chart types and refined gauge widgets, with real-time update support.


Angular Pivot Grid
Multi-Dimensional Data Analysis MadeEasy
Our Pivot Grid ships with an optimized client side data engine that can process up to 1,000,000 records on the fly directly inside the browser.

Angular Scheduler
A Sophisticated JavaScript SchedulerComponent
Our feature-complete and responsive Angular Scheduler component allows users to manage data across different time zones and manage events as needs dictate. The library includes a comprehensive set of built-in views (day, week, month, etc).


Angular File Manager
Manage Your Local, Remote and Cloud FileSystems
DevExtreme File Manager and File Upload components help you organize files and folders with ease. Users can upload files using drag-and-drop or via an integrated web browser dialog.

Angular Mapping
Google, Bing, and VectorMaps
The DevExtreme Map components allows you to incorporate interactive maps within any Angular app. Our Map component can use different providers and data sources.

70 + Angular Components
Data Management and Analysis
Angular components for data management and information analysis.
Forms & Editors (Data Editing)
Angular components for form design/layout and data editing.
Data Visualization
Angular components for data visualization and charting.
Layout & Navigation
Angular components for form layout and app navigation.
Actions & Lists
Angular components for interactive UI design.
Dialogs & Notification Panels
Angular components for real-time notifications and instant UI feedback.
Best-in-Class Cross Platform Component Suite
Visual Studio Reader’s Choice Awards
Download our free trial today and see why your peers consistently rate DevExtreme the best-in-class.


Best-in-Class Support
Code with confidence
Our objective is to help you address business requirements in the shortest possible timeframe. Your peers routinely tell us that DevExpress Support is second-to-none.
Support Center Ask a Question
;
YourNext GreatApp
Starts Here
30 Day Trial
Download our fully functional 30-day trial. Registration not required.
60-Day Money Back Guarantee
Buy with confidence. All DevExpress products come with a 60-day money back guarantee.
Tiered Discounts
Save money and add licenses as organizational/growth needs dictate.
Need UI Components for a DifferentFramework?
DevExtreme includes 70+ UI components for the following developmentframeworks.